ORA Summoners HALO
October 2014 ––
Upon releasing their inaugural product, the Summoner’s HALO, Mr. Munkowitz was once again brought on board by ORA Systems to Design Direct the look and feel of the app. Munko quickly tapped one of his favorite designers: Michael the Riggles, who was best suited for the task due to his insanely diverse Cinema 4D acumen. Together they crafted a diverse set of looks that ultimately informed the Unity team and established a unique aesthetic for this generative Data Visualization.
The HALO was released to coincide with the Semi-finals of the League of Legends annual LCS League Championships – in which four pro teams battled it out for a spot in the Grand Finale. The Summoner’s HALO was a first in the data visualization field: a dynamic 3D object, fueled by multiple data flow inputs, which gives the user an immediate, intuitive sense of complex performance stats over time.
The HALO was released to coincide with the Semi-finals of the League of Legends annual LCS League Championships – in which four pro teams battled it out for a spot in the Grand Finale. The Summoner’s HALO was a first in the data visualization field: a dynamic 3D object, fueled by multiple data flow inputs, which gives the user an immediate, intuitive sense of complex performance stats over time.

The Design Process
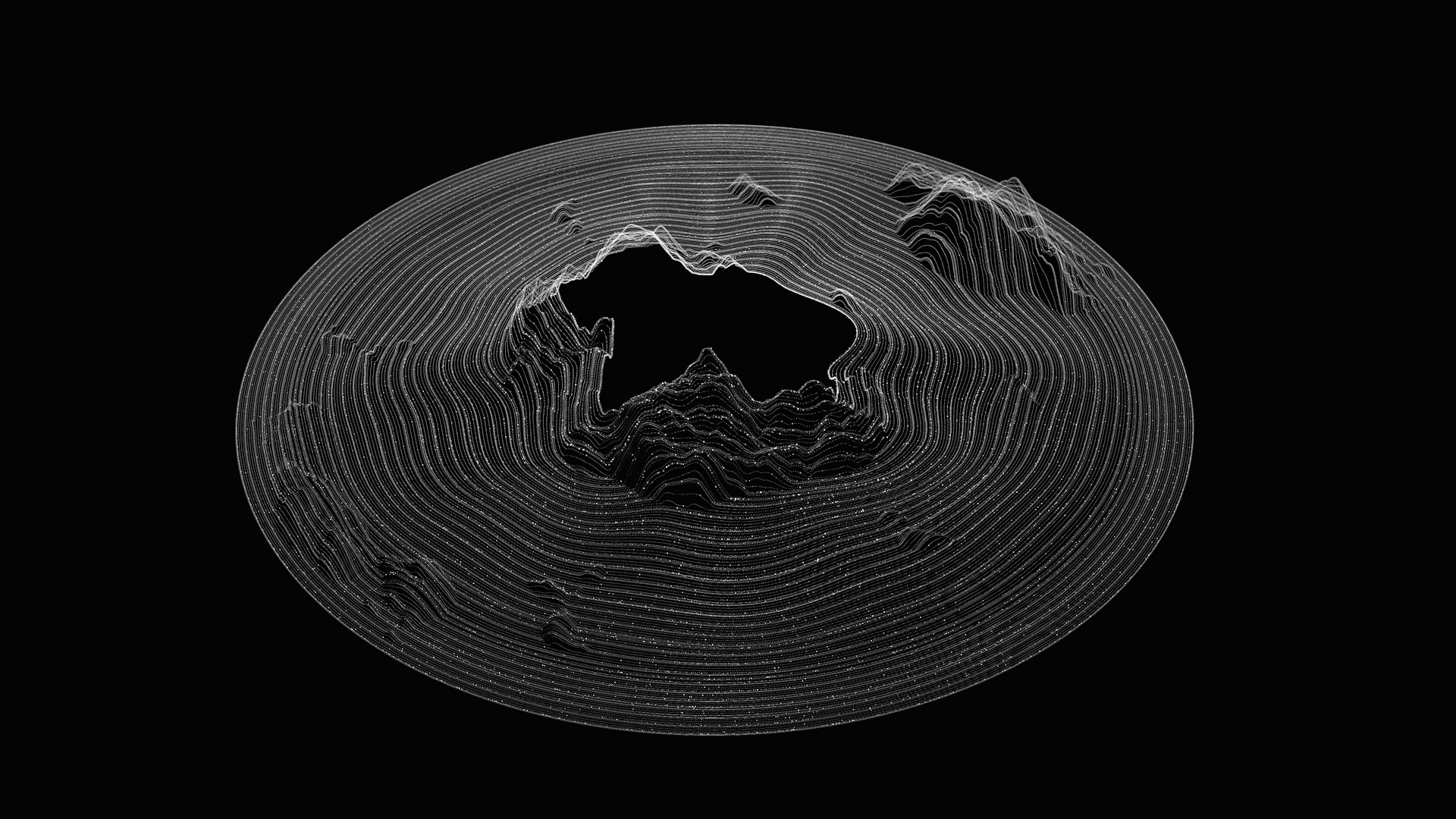
–– Five VerticesThe five vertices of the halo are mapping live data: Size, Brightness, Complexity, Speed and Color. The objective was to develop specific studies for each vertex, helping guide the Unity team and provide design direction for the final app. Riggles and Munko generated a variety of formal studies and helped create the overall look of the UI.
Finding that Complexity was the most prominent axis, they crafted an array study around this axis that would describe the HALO’s final look. Size and Speed were variations on the overall form generated in the Complexity studies, and also the density of the Halo's composition.
Finding that Complexity was the most prominent axis, they crafted an array study around this axis that would describe the HALO’s final look. Size and Speed were variations on the overall form generated in the Complexity studies, and also the density of the Halo's composition.
–– 01
The Color Axis
–– 02Once the Size and Complexity vertices were in place, they approached the Color axis, ranging from a burning hot warm palette for advanced players to a cool and dull blue palette for more novice players, where their usage and energy was much lower.
In essence, the Color axis is what breathed life into the Halo, as creating its pulse and illumination via particle emissions and emanating glows was the key to it becoming a believable life-form to the players.
In essence, the Color axis is what breathed life into the Halo, as creating its pulse and illumination via particle emissions and emanating glows was the key to it becoming a believable life-form to the players.
Unity Integration
–– 03Coded in Unity by the great Marcin Ignac, the HALO was designed as a mobile “second screen” application for LoL users to deploy when making their champion picks, or to see the HALOs of pro players during the LCS matches.
Below are few sample players with varying skill sets and showcases the app’s capabilities. A Summoners Halo : Beta Guide was created to walk users through the features and explains more about the build and features of the system.
Below are few sample players with varying skill sets and showcases the app’s capabilities. A Summoners Halo : Beta Guide was created to walk users through the features and explains more about the build and features of the system.
The Summoners HALO – Credit List
Client: ORA Systems
Founder, Product Lead: Stephen Marshall
Data-Viz, Architecture Lead: Peter Crnokrak
Design Director: Bradley G. Munkowitz
Generative Lead: Marcin Ignac
Lead Designer, Animator: Michael Rigley
Advisory COO: Louis Selincourt
Client: ORA Systems
Founder, Product Lead: Stephen Marshall
Data-Viz, Architecture Lead: Peter Crnokrak
Design Director: Bradley G. Munkowitz
Generative Lead: Marcin Ignac
Lead Designer, Animator: Michael Rigley
Advisory COO: Louis Selincourt