Top Gun Maverick
May 2022 ––Uber-legendary director Joseph Kosinski reached out to Munkowitz back in 2018, requesting his presence to get the band back together and embark on another graphical adventure for another one of his brilliant feature films; whenever Joe calls, the answer is always a resounding ‘f*ck yes.’ This time the brief was to conceive and design all of the user interfaces in his new tentpole feature film Top Gun Maverick, and it was quite an interesting brief. The challenge was, in addition to designing beautiful UI/UX in a military style for a variety of applications, but to also clearly tell an informational visual story of the treacherous flight path that Maverick and his squad of pilots needed to take to complete the mission at the end of the film.
So Munky enlisted his two most devoutly trusted UI Designers in Toros ‘Stallion’ Kose and Nicolas ‘Penetrator’ Lopardo and they dove in with their US Navy Dog Tags and sweaty torsos, retooling their usual high-detail science-fiction bezerker style through the lens of a more gritty, functionality-focused military style for the package of work.
So Munky enlisted his two most devoutly trusted UI Designers in Toros ‘Stallion’ Kose and Nicolas ‘Penetrator’ Lopardo and they dove in with their US Navy Dog Tags and sweaty torsos, retooling their usual high-detail science-fiction bezerker style through the lens of a more gritty, functionality-focused military style for the package of work.



Darkstar Cockpit
The Darkstar Cockpit work was the most visible in the film, and probably the most stylized and sauce-filled nasty in terms of aesthetic. At the beginning of the film, Maverick is test-flying a Stealth Bomber-style fighter jet as a part of a new military program, and the squad designed the entire interior User Interface on the interior of the aircraft, which brought the team back to the Oblivion days in terms of features, style and overall texture – it was a fun exploration and displayed beautifully in the opening sequence of the film.





Darkstar Mission Control
During the opening sequence, while Maverick was testing this futuristic and rather incredible Darkstar Aircraft, his team was monitoring his progress from an interior space called the Darkstar Mission Control. The brief for this section was to mirror the cockpit design being displayed on a more large-scale, screen platform. So the squad worked on a more maximalist, tech-focused design that had tons of detail and special sauce.









Tactical Auditorium
The Tactical Auditorium was probably the most important location in the film in terms of motion design as storytelling, and as a result, the remaining work the team was tasked to do was a lot more challenging. The goal of the production was to capture all of the informational graphics in-camera while being displayed on-screens embedded into the production design. The problem with this plan was the script was constantly in-flux, even after the shooting concluded, so after a few months of animation, the team’s booking expired and the entire map and information design was completely redone in post.
Of course, that still doesn’t mean we can’t celebrate what could’ve been, and to be honest a lot of the design direction was still honored in the revised incarnation of the routes and leaderboards that existed in the Tac Auditorium.
Of course, that still doesn’t mean we can’t celebrate what could’ve been, and to be honest a lot of the design direction was still honored in the revised incarnation of the routes and leaderboards that existed in the Tac Auditorium.













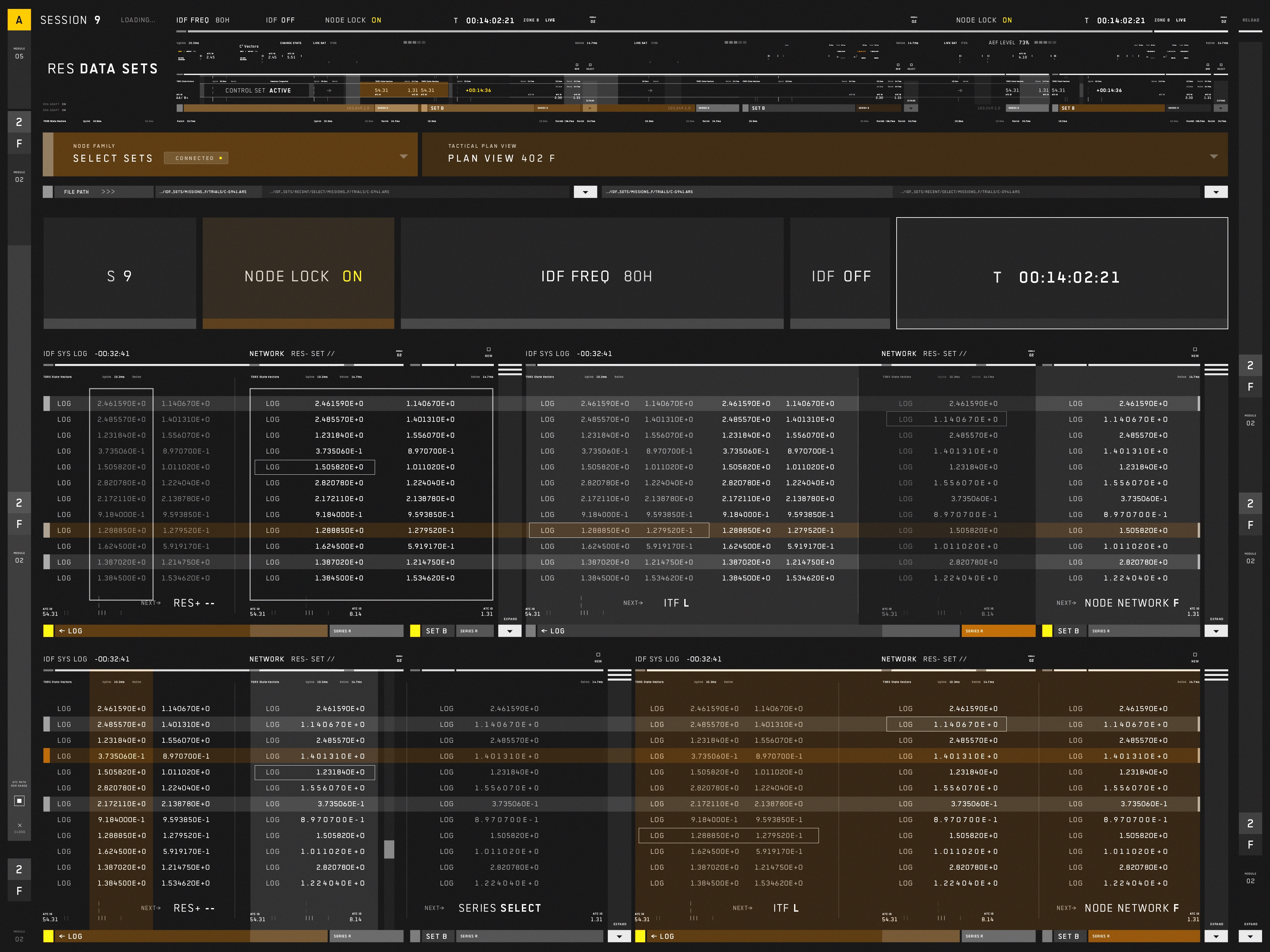
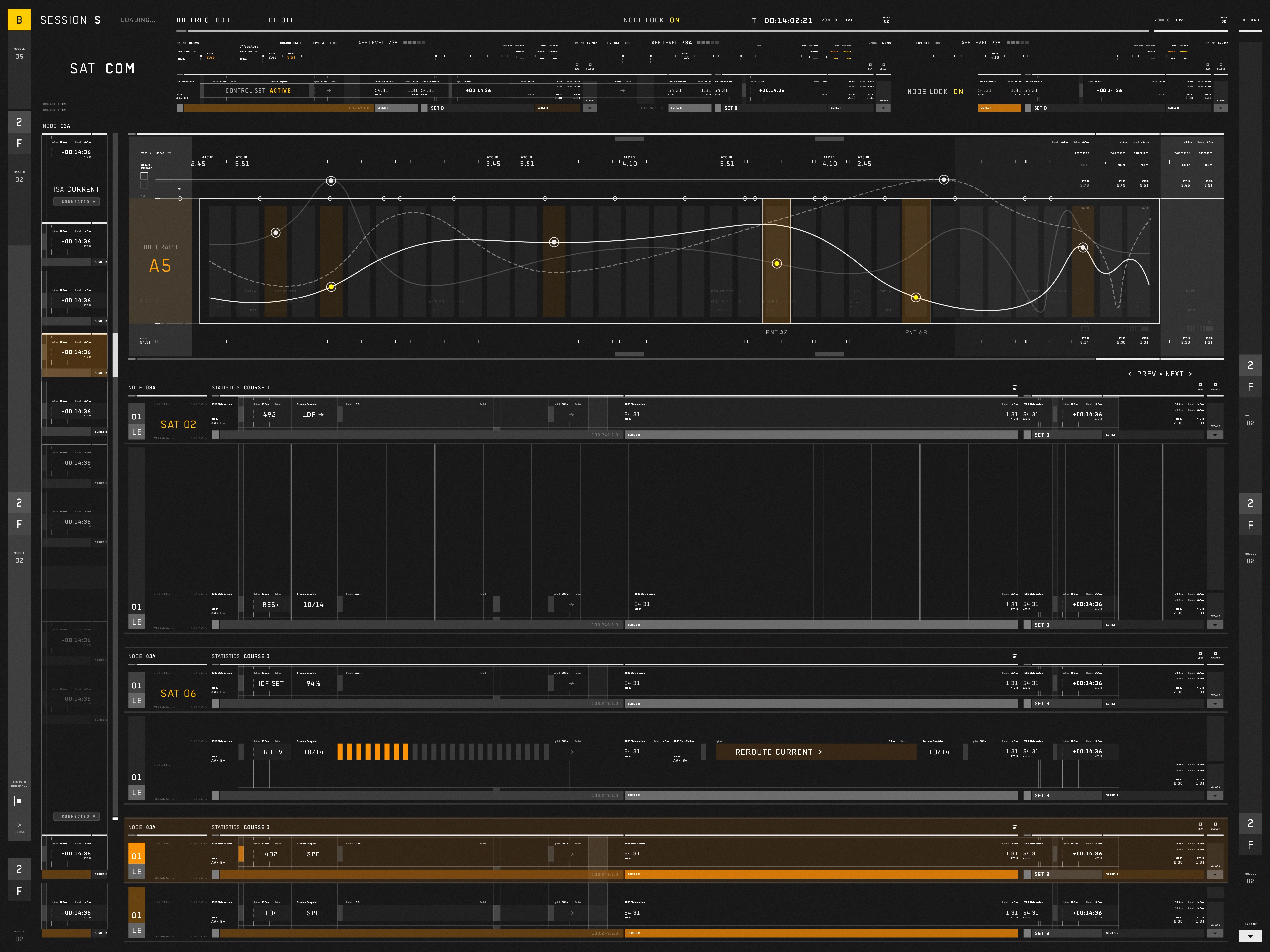
Tactical Auditorium Maps
The maps and informational schematics in the Tactical Auditorium were a huge focus in the film. In the end, they ended up being fully revised as a 3D schematic that, to its credit, served the script very well. Below are the more 2D and detailed maps that our team designed during their booking, and a lot of the design direction that was established in these designs were translated nicely to what was ultimately used in the film. Nothing is ever wasted in design, the process and journey is sometimes just as important as the destination.












Credit List
Interface Design Director: Bradley ‘Breath Taker’ G Munkowitz
Interface Lead Designer: Toros ‘Stallion’ Kose
Interface Design Director: Bradley ‘Breath Taker’ G Munkowitz
Interface Lead Designer: Toros ‘Stallion’ Kose
Interface Lead Designer: Nicolas ‘Penetrator’ Lopardo
Interface Animation Lead: David Lewandowski
Interface Animation Lead: Jayse Hansen
Interface Additional Animation: James Heredia